Review on MSDN Channel9: here
I hate overdocumented software components and frameworks. There are top 3 reasons for that:
- Only the code tells the truth (programmer.97things.oreilly.com/wiki/index.php/Only_the_Code_Tells_the_Truth) The good component expresses it’s intended way of usage through good structure, expressive naming. Ideally it is designed the way which does not allow wrong usage.
- Any documentation tends to became outdated. Reading such a documentation can be misleading and frustrating.
- And finally, to be honest, who reads the documentation first? No one does. Usually we come back to documentation after we get stuck. While reading it we understand that all the facts that are described we’v already discovered our self, but the point we are stumbled over is not covered at all.
What is a GOOD documentation?
That’s why it’s important having a good documentation. A good documentation must:
- … cover only aspects which can not be easily derived from code, interface or intellisense. Duplication is waste.
- … be easy to maintain. Wiki like public knowledge repositories or Q&A platforms like Stackoverflow are good examples. They are easy to edit – if you see and outdated or wrong post, go ahead and fix it!
- … be about problem solving, not restating the facts.
As an example there are over 20 Stream classes in .NET with at least 3 levels of inheritance depth. Let’s say a component I’m going to use requires a Stream as input. What I need is a kind of guidebook to help me finding the right one based on context of my application. All I want to know is that somewhere there is a class named MemoryMappedViewStream derived from UnmanagedMemoryStream (which is derived from Stream) that meets my requirements. But what I get as a first hit in MSDN search is a detailed method descrition of string. Basically the same thing I see when I press dot key in Visual Studio and intellisense box comes up.
Diagrams – pro and contra
+++++++++++++++++++++++++++++++
To get to the point – the central message of this post is that one diagram tells you more than 100 auto generated documentation pages.
For instance a class diagram showing inheritance hierarchy and relationships between classes could be a great help to get an overview about available functionality and make right choice. (See an example with Stream above). To win the same information from code you will probably need hours of jumping and navigating.
A sequence diagram is another brilliant sample. Due to many indirections, wrapping, tiny classes and methods (which are very good!) it is often not too easy to read a call stack. Sometimes you are looking at a huge call stack trying to understand what’s really going on. What you wish is a high level view on major players in some particular scenario and the way they interact, talk to each other. Having a sequence in such a moment is a great help.
Diagrams are also documentation. Well we’v discovered that they are necessary, because they cover aspects which can not be really easy read out of code. So point 1 from our 3 is satisfied. But what about maintainability?
– – – – – – – – – – – – – – – – – – – – – – – –
To create a diagram we usually use some modeling tool. I used Enterprise Architect for a long time but now I am a fan of Visual Studio modeling capabilities (unfortunatelly available only with Ultimate edition). So:
- You need a modeling tool to create a diagram.
- If a community should maintain the documentation (the Wiki approach), ALL of contributors must have the SAME modeling tool.
- If a contributor wants to update or adjust the diagram slightly he needs a SOURCE modeling project for that.
- You have an export / import publishing overhead with diagrams. You need to export a diagram you designed to some supported format and include it in documentation, typically by uploading an image. Well … and you have to do it every time you make an adjustment.
Maintainability overhead is probably the reason why open source projects having excellent wiki-s are using diagrams so rarely.
The Solution
The solution is as simple as elegant. It comes initially from authors of www.websequencediagrams.com. The main idea is to generate the diagram from a lightweight markup textual diagram description language. As an example following code
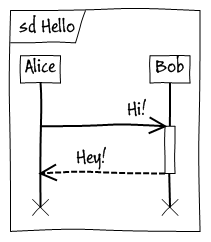
title Hello participant Alice Alice->Bob : Hi! activate Bob Bob-->Alice : Hey! deactivate Bob
We are gone even one step further. Our open source project KangaModeling at kangamodeling.codeplex.com provides a web server application which generates diagrams on the fly. So you can include sequence diagrams in your Wiki articles, blog posts or web sites with just several lines of markup.
.. you can include sequence diagrams in your Wiki articles, blog posts or web sites with just several lines of markup.
Placing the code
Place your markup code on the page and surround it with <pre> tag. Set class attribute to kanga.sd.
<pre class="kanga.sd">
title Hello World
Alice->Bob: Hi!
activate Bob
Bob-->Alice: Hey!
deactivate Bob
</pre>
Making it work
Finally, to get the whole thing to render properly on the page, you have to add JavaScript to the page.
<script type="text/javascript" src="http://kangamodeling.org/js/kangasd.js"></script>
For optimal result, place this code at the very end of your page. A sequence deiagram will appair in place of your markup code.
For internet posts you can use our publicly available web service at kangamodeling.org.
For intranet solutions you are welcome do download ASP.NET web service code from kangamodeling.codeplex.com. Installing it on any IIS will prevent sensibly information to leave your intranet.
We are going to keep on improving and providing additional features. As a next big step we plan to provide you with language and service to generate also class diagrams.
Go on and try it out. Join us if you like KangaModeling. Help us by contributing or reporting issues and wishes.